

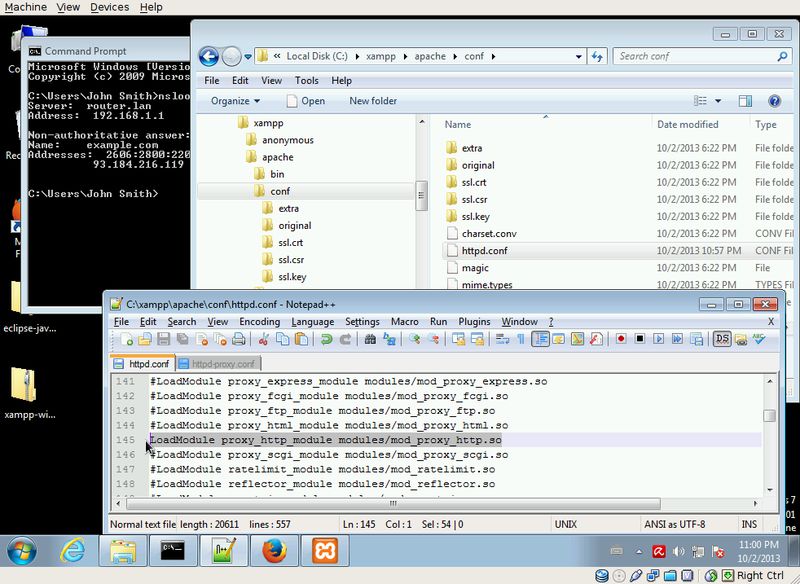
# The Base Image used to create this Image FROM httpd:latest Here is the Docker file with self-descriptive comments for each line. In order to implement reverse proxy we need to enable few modules like mod_proxy, mod_slotmem_shm, mod_watchdog etc.Īlso, we need to enable the Support for our customized Virtual Host file and HTML files in the Container before we create it, Later during the startup time we can supply these (conf,html) files to the container The Answer is, The downloaded standard httpd image would have very minimal number of modules enabled. Now there might be a question, Why can't we use the httpd image as it is ? Note*: You can make sure the image is downloaded or not using the docker images CLI command Step2: Dockerfile to Create a Customized HTTPD Image If you just mention httpd the latest image would be picked up. In fact, you do not have to explicitely mention the word latest here. In your master server where you are running the Docker Container Engine (CE) use the docker pull command like this docker pull httpd:latest
#XAMPP SSL REVERSE PROXY DOWNLOAD#
Let us choose the Official Apache HTTPD Latest image and also download it to local using docker pull CLI command Step1: Choose the HTTPD Image from DockerHub (Download the Image) Access the URL and Validate the Reverse Proxy.Start the Container from your Apache HTTPD Docker Image with Necassary Volumes and Port forwarding.Create Html files under htmlfiles directory.

Create Virtual Host configuration file *.conf under sites directory.Create two Directories named sites and htmlfiles to have conf and html files respectively.Create Configuration and HTML files to feed the Container.Build and Create an Image using the Dockerfile.Create a Local nf file and Enable the modules you need.Write Dockerfile and Use the Standard HTTPD image then Expand and Customize it.Choose the HTTPD Image from DockerHub (or) Optionally Download the image to Local.Now let us move forward to the Docker Apache Image Creation and Reverse Proxy setup. I presume now you have understood what is Reverse Proxy and How it is working and configured in Traditonal and Normal Apache HTTPD Server environment. We did not cover the fundamentals and basic components about Reverse Proxy but you can read, what is reverse proxy and how it is being configured in Traditional Apache Webserver in this link Since we have targeted this post for Docker and Apache Installation and Configuration. We are also going to implement a docker reverse proxy as an additional example
#XAMPP SSL REVERSE PROXY HOW TO#
In this post, we are going to see how to use docker httpd image and extend it to suit our needs and run the Apache web server as a Docker container.


 0 kommentar(er)
0 kommentar(er)
